I started this blog in 2018, with an aim to write about my learnings and experiences about classic machine learning algorithms. Then, I ended up writing about how to build static sites. I started with jekyll, learned about liquid and jinja templating then moved to hugo. I even learned css, to some degree, to design the website the way I want. At first, I wanted to edit existing themes then I found myself creating something from scratch. If you ask me now, I would say don’t waste your time and use an existing theme. Anyway, even if this site is not the best one, I think I made something pretty decent and readable.
This page shows a simple summary of this website’s development process and my trials with some screenshots from earlier builds.
v0.0 Initial Version

v0.1 Still Initial Version

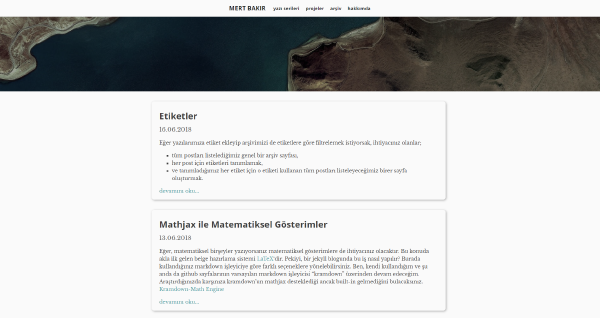
v1.0 Cards
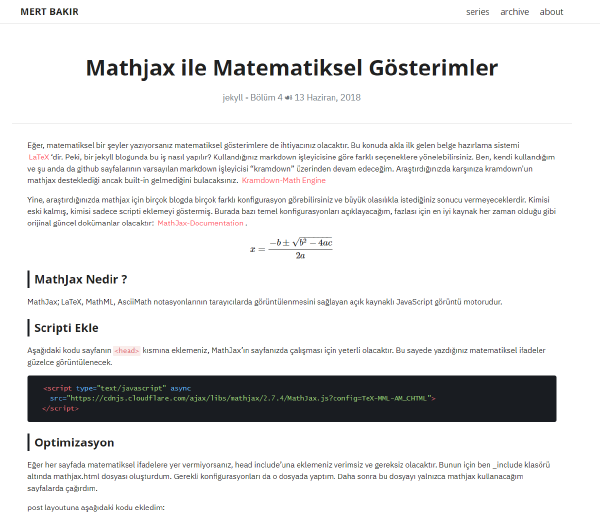
13.06.2018. Rounded Cards Everywhere
An unnecessary complexity, chaos under the hood. Put css aside, why are we using jekyll collections ? However, it all started with simplicity.


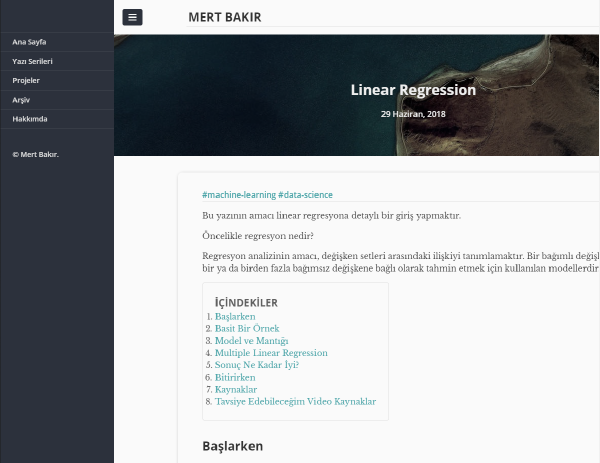
v1.1 Sidebar
30.06.2018. Ever website has a sidebar, right?

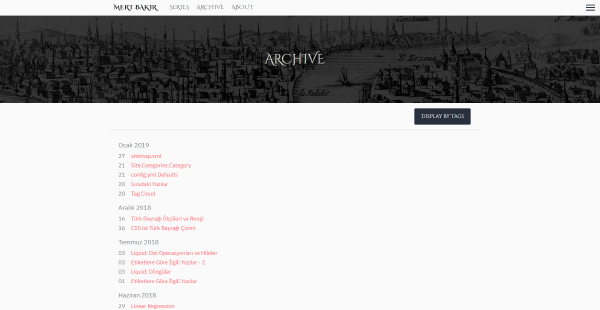
v2.0 A Clean Start
07.01.2019
In this builds there are huge improvements under the hood.
- All css code has re-written in a better way. This time with scss.
- Jekyll side also re-written. Code cleaning and simpler structure on jekyll side.
- No more collections, removed many includes, files merged, more efficient algorithm to get related posts…
- Unnecessary things removed. (sharebuttons, different banners on each page, disqus…)

v2.1 Less is More
17.02.2019


v2.2 More is More
are we sure this time?
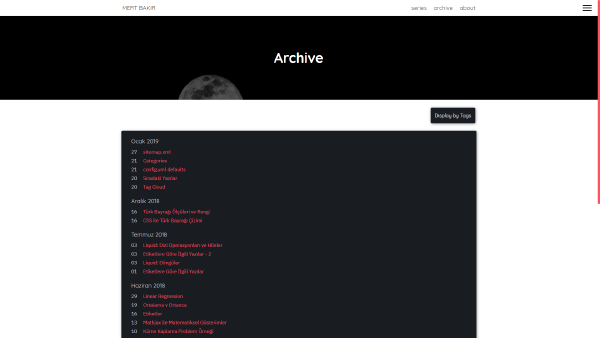
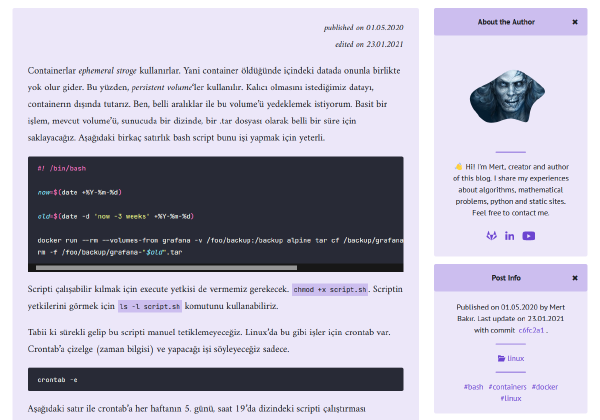
Banner and Dark Cards
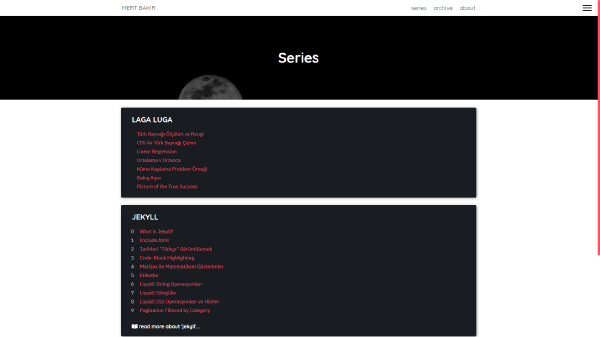
Series pages has returned.


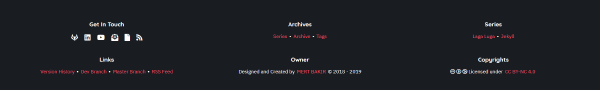
Footer
09.03.2019. Better and responsive footer with flexbox.

v2.2.1 Particles
14.03.2019. Completely unnecessary stuff, yet they look cool.



v2.2.2
05.05.2019 Say hello to SVGs.


v2.2.3
23.08.2019 Keep experimenting…

v3.0 A New Hope
01.08.2020 Initial Working Port From Jekyll to Hugo
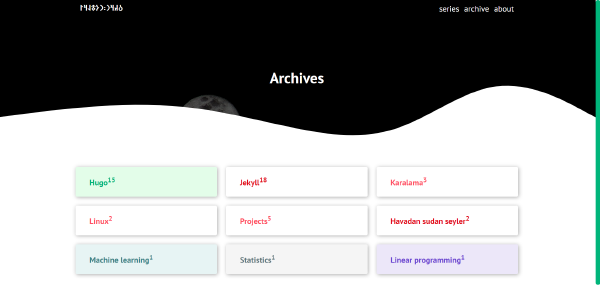
13.08.2020 Colors & Waves

14.08.2020 Different Themes Added

16.08.2020 Sections View

01.09.2020 An unnecessary Sidebar

11.09.2020 Bottom Navbar for small displays

v3.1. Project Cards
06.12.2020 Project Cards introduced.