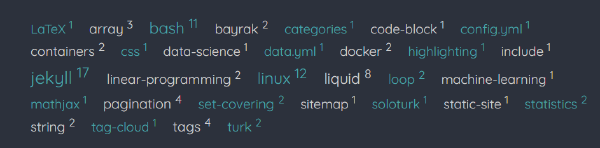
Tag Cloud. Bloglarda karşımıza çıkan klişe yapı. Wordpress kullananlar automatic generate ediyorlardır, Jekyll için ise belki vardır plugin ama biz kendimiz oluşturacağız.
Öncelikle tag-cloud.html adı altında bir include dosyası oluşturalım. Böylece daha sonra arşiv sayfasında, tag ya da post layoutlarında çağırabiliriz. {% include tagcloud.html %} Aşağıdaki kısa kod tüm işi yapmaya yeterli. Credits goes to this guy.
{% capture site_tags %}{% for tag in site.tags %}
{{ tag | first }}
{% unless forloop.last %},{% endunless %}{% endfor %}{% endcapture %}
{% assign site_tags = site_tags | split: ',' %}
{% assign total_tag_count = 0 %}
{% for tag in site_tags %}
{% assign total_tag_count = total_tag_count | plus: site.tags[tag].size %}
{% endfor %}
<div>
{% for tag in site_tags %}
{% assign rel_tag_size = site.tags[tag].size | times: 2.0 | divided_by: total_tag_count | plus: 1 %}
<a href="/tag/{{ tag }}" style="font-size: {{ rel_tag_size }}rem;">{{ tag }}</a>
{% endfor %}
</div>
site.tags, sitedeki tüm taglerin tutulduğu bir dizi ama sadece tag adlarını tutmuyor, o tagi kullanan dökümanları da saklıyor. Bize sadece unique tag adlarından oluşan bir liste lazım ve ilk adımda bunu yapıyoruz ve site_tags dizisini elde ediyoruz.
İkinci adımda artık herbir tag için görece boyut hesaplayacağız. Toplam geçen tag sayısını buluyoruz (unique değil, tekrarları da sayıyoruz). Bir tagin kaç kere geçtiğini buluyoruz ve buna göre inline css ile font-size’ı değiştiriyoruz. Böylece daha çok kullanılan etiket bulutta daha büyük görünüyor.
Relative Tag Size = Constant + (Tag.Count * ConstantMultiplier / TotalTagCount)

Burada dikkat edilmesi gereken iki konu var.
Tag cloud’daki bir etikete tıklandığında userı, o tag ile ilgili bir sayfaya yönlendirmelisiniz. Bunun için, Etiketler‘i okuyabilirsiniz.
Eğer collection yapısı kullanıyorsanız,
site.tagsyalnızca, posts collection’ı altındaki tagleri döndürecektir. Eğer tüm koleksiyonlardaki etiketleri istiyorsanız aşağıdaki gibi elde edebilirsiniz.
{% assign all_tags = '' | split: ''%}
{% for document in site.documents %}
{% assign all_tags = all_tags | concat: document.tags | unique %}
{% endfor %}
