
Solo Türk’ün altındaki ay yıldızdan esinlenerek benzerini CSS ile yapabilir miyim, diye düşündüm. Evet, boş işlerle uğraşmak da üzerime yok. CSS bilene kolay gelecek olsa da bilmeyen olarak benim biraz zamanımı aldı. Her şeyden önce Türk Bayrağı’nın ölçülerini bilmek gerekiyor. Sonrası biraz araştırma, biraz dört işlem, biraz da deneme yanılma.
Ölçüler
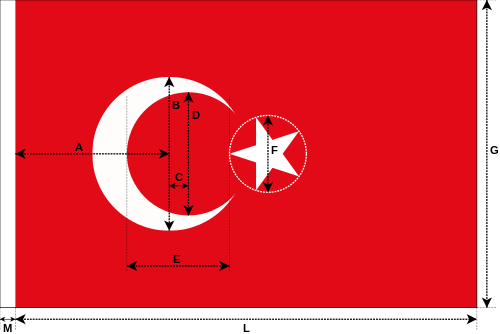
Türk Bayrağı, Türkiye Cumhuriyeti Anayasası’nın 3. maddesine göre, “şekli kanunda belirtilen, beyaz ay yıldızlı al bayraktır.” Türk Bayrağı Kanununa göre, ölçüler aşağıdaki gibidir.

| Sembol | Uzunluk | Açıklama |
|---|---|---|
| G | Yükseklik | |
| A | 1/2 G | Dış çember merkezi ile kenarlık arasındaki uzaklık |
| B | 1/2 G | Dış çember çapı |
| C | 1/16 G | İç ve dış çemberlerin merkezleri arası uzaklık |
| D | 2/5 G | İç çemberin çapı |
| E | 1/3 G | İç çember ile yıldızı çevreleyen çember arasındaki uzaklık |
| F | 1/4 G | Yıldızı çevreleyen çemberin çapı |
| L | 3/2 G | Uzunluk |
| M | 1/30 G | Uçkurluk uzunluğu |
Renk
- RGB: 227, 10, 23
- HEX: #E30A17
.solo_circleout {
position: absolute;
left: 250px;
top: 250px;
width: 500px;
height: 500px;
border-radius: 50%;
background-image: repeating-linear-gradient(-65deg,#AA9C7E,#AA9C7E 9px,#191C21 9px,#191C21 18px);
}
.solo_circlein {
position: absolute;
width: 400px;
height: 400px;
border-radius: 50%;
background: #191C21;
top: 50%;
left: 50%;
margin: -200px 0px 0px -138px;
}
.solo_star {
position: absolute;
left: 695px; /*250+250-138+333*/
top: 37.5%;
width: 250px;
height: 250px;
-webkit-clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
transform: rotate(54deg);
background-image: repeating-linear-gradient(65deg,#AA9C7E,#AA9C7E 9px,#191C21 9px,#191C21 18px);
}
.solo_frame {
position: relative;
width: 1500px;
height: 1000px;
background: #191C21
}
Çoğu gitti, azı kaldı. Gelelim kolay kısmına.
<div class="solo_frame">
<div class="solo_circleout">
<div class="solo_circlein"></div>
</div>
<div class="solo_star"></div>
</div>
Sonuç
Tüm değerleri aynı oranda değiştirerek farklı boyutlarda da edilebilir. Yakından bakıldığında çizgiler biraz pixelated dursa da bu da böyle bi' çalışmaydı işte.
